Arranging HTML items in particular shapes - ellipsis-html
I developed a mini tool for arranging HTML elements along ellipse subset shapes and I named it ellipsis-html.

As a front-end developer sometimes you need to layout HTML elements is a particular layout by each other. The difficulty of this depends on the imagination of your UI designer but in general, the layouting items in HTML without knowing the concepts and tricks is plenty challenging.
The most common unusual layout that I dealt with in my projects and I have seen it in many UI designs is arranging items on an arch. For example, laying in the border of a semicircle or a full circle, or arranging in the border of a semi-ellipse. To make these you need to encounter math formula and complex concepts.
The good news is that I developed a mini tool exactly for this purpose, I mean for the arranging HTML elements along ellipse subset shapes. I named it ellipsis-html.
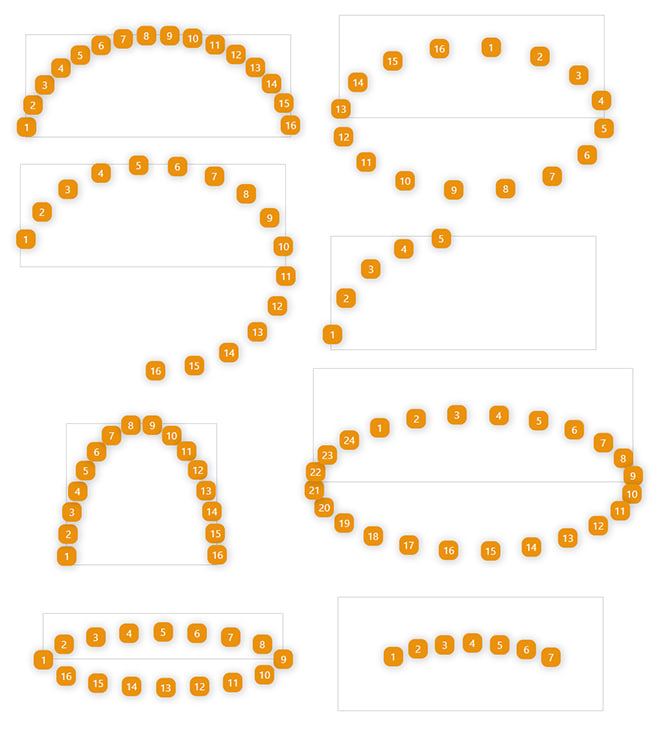
Using ellipsis-html you can layout child items of an element along a circle, semicircle, ellipse or any subset shape of it. You can see samples made with ellipsis-html in the below figure.

It’s only 2KB and easy to use. I explained what you need in the GitHub readme, so you could read the readme too.
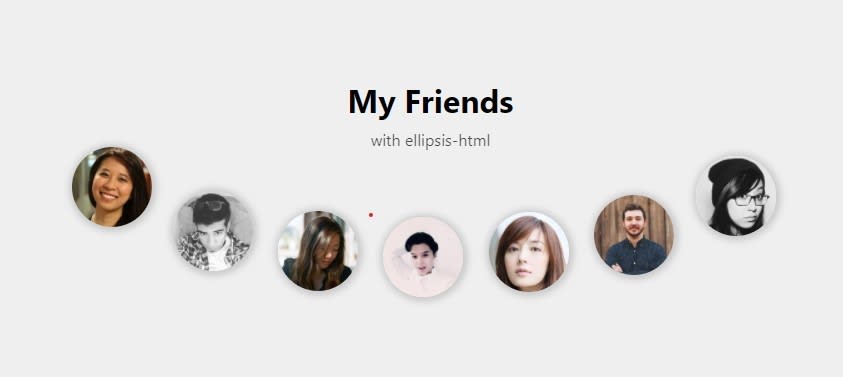
Check demo here 😎 You can arrange your elements in any subset shape of an ellipse with changing the options and put it in any position of your parent element.
Here is the code was written to make the result that you saw in Figure 1:
If you encounter any problem, bring it up as an issue or contribute to the project and fix it yourself.
Do not forget to star the repo. Like other developers, star motivates me too. 🙃😉